Proprietários de negócios: guia rápida
Após um registro bem-sucedido, veremos como é fácil configurar nosso ponto de venda e as muitas opções que My Favorite Shop oferece a você. Vamos começar!
Home
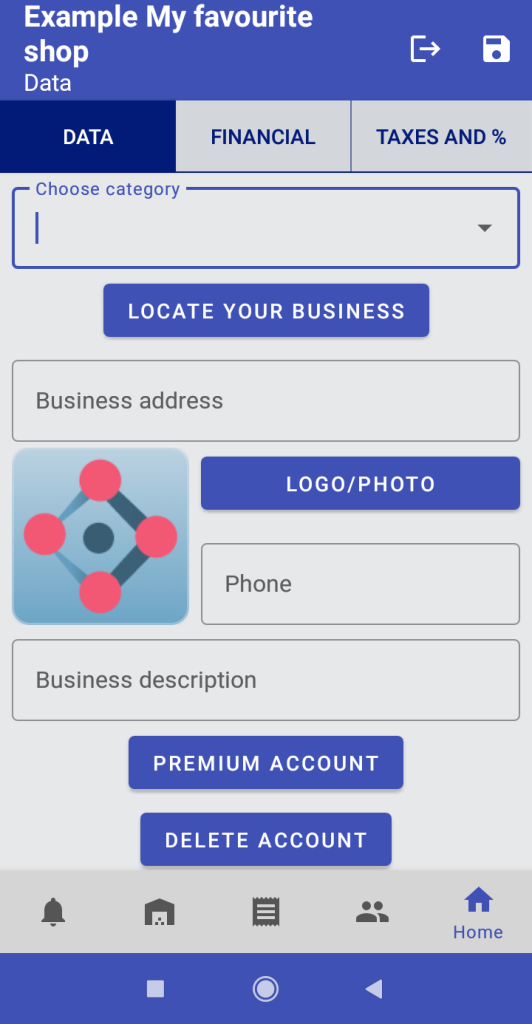
Nesta aba, configuraremos os dados da empresa. É importante notar que os dados fornecidos neste espaço serão o que seus potenciais clientes do My Favorite Shop verão quando usarem o aplicativo na forma de usuário CLIENTE.
1.1 DADOS guia
- Atualizar/Alterar o Nome da Sua Loja: Por padrão, o “Nome Comercial” registrado aparecerá quando você se registrar. Um simples “clique” na barra de ferramentas e poderemos editá-lo. É o nome que identificará nosso negócio para os clientes próximos quando eles acessarem pelo aplicativo como usuários CLIENTES: o que seus clientes e potenciais usuários de My Favorite Shop verão quando usarem o aplicativo. O nome comercial da sua empresa não precisa ser o mesmo que aparecerá em suas faturas. Essa etapa é especificada posteriormente.
- Escolher categoria: informações rápidas que ajudarão clientes externos potenciais a identificar seu negócio.
- Botão “LOCALIZAR SEU NEGÓCIO”: Na primeira vez, o aplicativo nos pedirá para ativar as permissões de localização. Elas são necessárias para que sua loja apareça no mapa para clientes potenciais próximos. Após selecionar a localização no mapa, o endereço aparecerá abaixo do botão.
- Botão “LOGO/FOTO”: o aplicativo permite que você compartilhe imagens por meio de uma URL (por exemplo, o endereço do seu próprio site) ou um link público compartilhado no Google Drive. Guia sobre como compartilhar uma imagem do Google Drive, aqui.
- Telefone da sua empresa.
- Descrição do negócio: slogan ou breve descrição.
- Botão “CONTA PREMIUM”: para acessar todos os recursos do My Favorite Shop, é necessário ter uma conta premium de assinatura anual ou semestral, mas a funcionalidade completa pode ser usada/testada com a limitação de 5 produtos em estoque gratuitamente.
- Botão “EXCLUIR CONTA”: sua conta e os dados associados fornecidos por você, clientes ou terceiros serão excluídos permanentemente e de forma irreversível.
- Aba “FINANCEIRO”: vamos ver como configurar todos os dados necessários para emitir faturas.

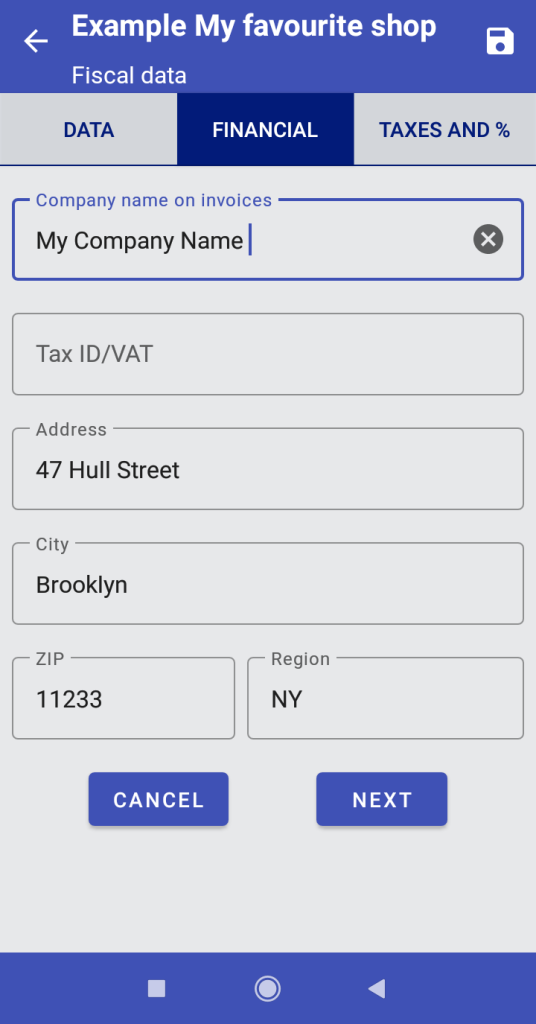
1.2 A aba FINANCIAL
Neste formulário, podemos preencher todos os dados necessários que aparecerão em nossas futuras faturas NÃO para os usuários do aplicativo CLIENT que acessam de fora. Observe que o “Nome da empresa nas faturas” pode ser diferente do “Nome do negócio” fornecido anteriormente.
Você pode incluir o número de identificação fiscal (ID, VAT, NIF… ou similar) se necessário pelo seu país e o endereço completo que aparecerá em suas faturas.
Salve e clique em Impostos e %. Acessaremos a tela que nos permitirá configurar/editar/atualizar todos os impostos, percentagens e taxas necessárias. Por padrão, está configurado para 44 países.

1.3 - TAXAS E %
My Favorite Shop permite que você configure impostos e porcentagens adaptados a qualquer sistema tributário em seu país/região.
Configure quantos impostos precisar. Provavelmente, você não precisará preencher todos os campos do formulário, mas se o sistema tributário do seu país exigir, você poderá configurar até 6 tipos de impostos/taxas aplicáveis às suas compras e vendas.
Salve e volte. Estamos terminando a configuração inicial e prontos para adicionar nosso primeiro produto ao catálogo.
Você pode incluir o número de identificação fiscal (ID, IVA, NIF… ou similar) se necessário em seu país e o endereço completo que aparecerá em suas faturas.

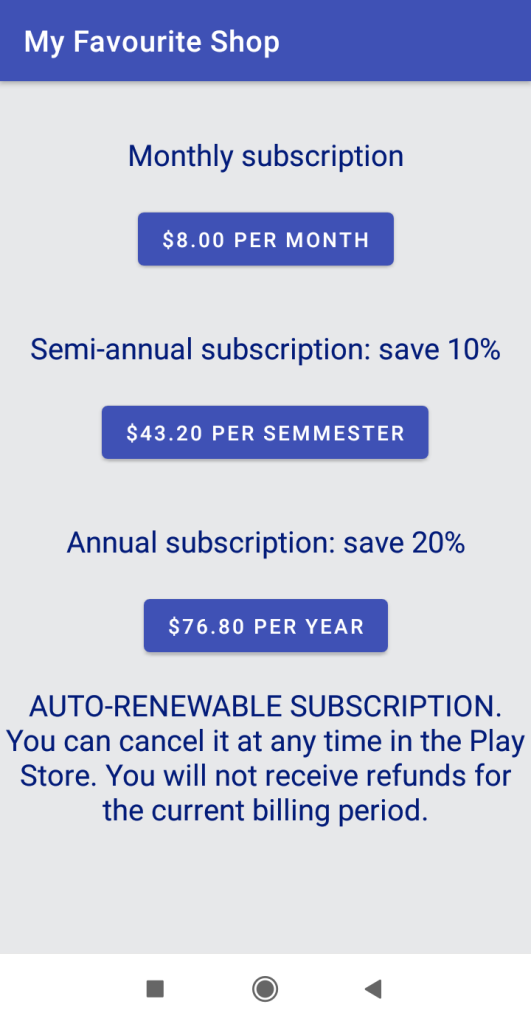
1.4 - Na tela CONTA PREMIUM
Vamos ver os diferentes planos de assinatura oferecidos pelo aplicativo: mensal, trimestral ou anual.
Todos os planos oferecem os mesmos benefícios e você só precisa escolher o plano que melhor atenda às suas necessidades.
-
-
Faça o upload de todo o catálogo e ofereça todos os produtos através do aplicativo e não apenas 5 itens/serviços;
-
Aproveite o poder de um ponto de venda completo, sem comissões adicionais ou cobranças percentuais sobre suas vendas.
-
As cobranças são feitas com segurança através da Google Play Store e você pode gerenciar seu cancelamento a qualquer momento.
-
* Os preços da foto são indicativos e estão sujeitos a variações dependendo da sua moeda. Para os preços atuais, faça o download do aplicativo e vá para a aba Início -> botão “CONTA PREMIUM”.

ARMAZÉM
Aqui, teremos controle de tudo relacionado ao nosso armazém e artigos: gestão de estoque, preços, impostos e relatórios.
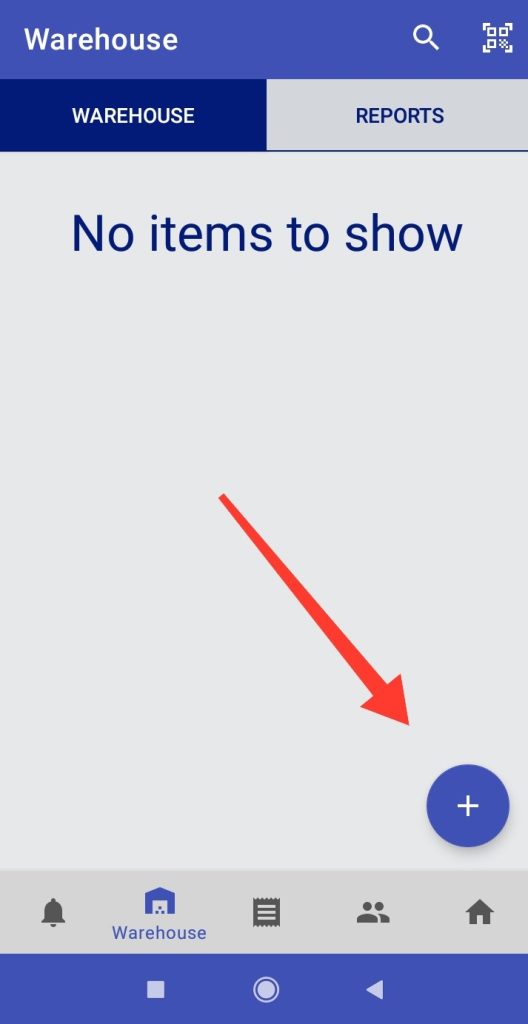
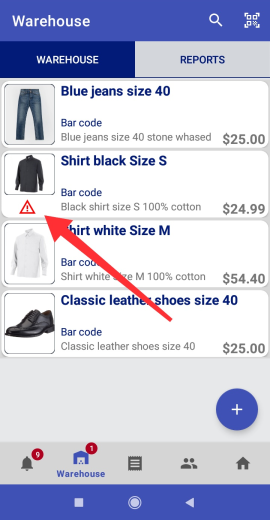
2.1 Guia ARMAZÉM: Lista do nosso catálogo
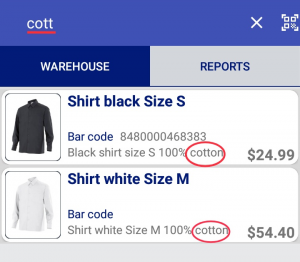
Aqui, o aplicativo mostra seu catálogo em ordem alfabética. Qualquer caractere digitado na barra de pesquisa (botão ![]() ) filtrará sua listagem de itens por nome, código de barras ou descrição do produto – qualquer correspondência.
) filtrará sua listagem de itens por nome, código de barras ou descrição do produto – qualquer correspondência.
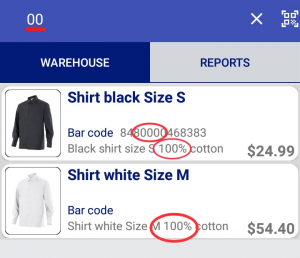
A pesquisa por código de barras (botão ![]() ) abre sua câmera e lê qualquer tipo de código de barras ou QR e corresponde ao resultado exato com o código de barras do item da lista de itens.
) abre sua câmera e lê qualquer tipo de código de barras ou QR e corresponde ao resultado exato com o código de barras do item da lista de itens.
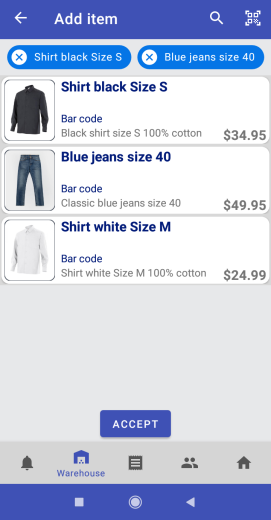
Vamos clicar no botão ![]() e adicionar nosso primeiro item.
e adicionar nosso primeiro item.

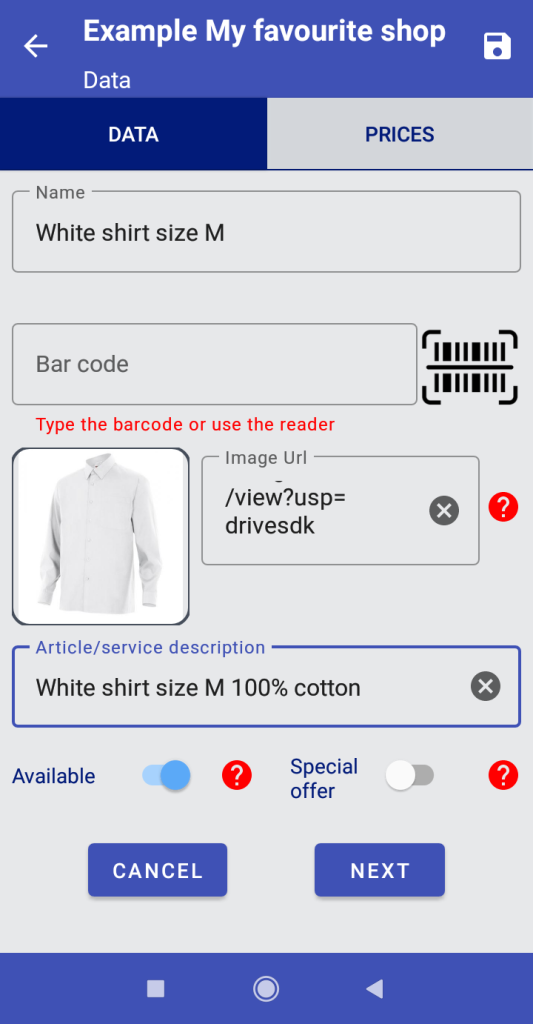
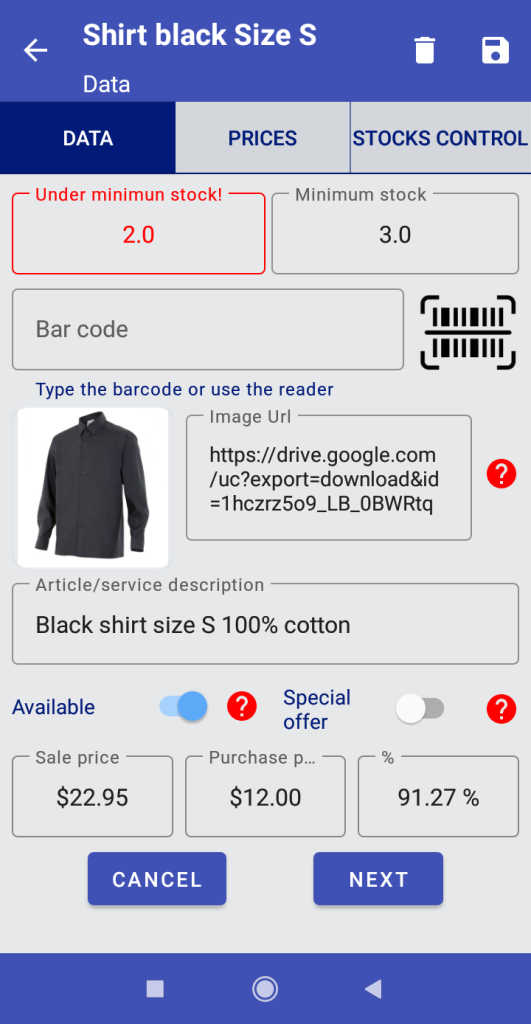
2.1.1 Adicionar item: tela de DADOS
-
- Nome do nosso item ou serviço (obrigatório): Tenha cuidado, ao adicionar um produto com o mesmo nome ou referência de um existente, ele será sobrescrito com os dados atualizados.
-
- Código de barras: O aplicativo nos pedirá permissão para tirar fotos e vídeos se quisermos usar o leitor de códigos de barras integrado no aplicativo. Uma vez concedida a permissão, só precisamos focar a câmera de nosso dispositivo em um código de barras de qualquer tipo ou código QR. Também podemos usar este campo para fazer referência rapidamente a um produto de venda muito comum e facilitar a busca posterior. Suponhamos que tenhamos um produto ou família de produtos que vendemos com muita frequência. Podemos usar este campo (sem ter que inserir um código de barras ou código QR) para encontrar rapidamente nosso produto nas listas gerais. Exemplo: Em nossa loja de exemplo, todos os jeans poderiam ter um 1 como primeiro número de referência, uma letra para o tamanho…; camisas um 2 como primeiro dígito, o segundo para o tamanho… etc.
-
- URL da imagem: endereço de URL válido de uma foto de nosso produto em uma página da internet ou podemos carregar nossas próprias fotos compartilhadas do Google Drive. Guia: Como compartilhar uma imagem do Google Drive
-
- Pulsante di commutazione “Disponibile”: con questa opzione abilitata, l’articolo di servizio verrà visualizzato nel catalogo esterno. Se desideri interrompere temporaneamente l’offerta di un prodotto/servizio, non è necessario eliminarlo dal tuo catalogo, basta disattivare questa opzione e l’articolo non verrà più visualizzato agli utenti dell’applicazione che accedono al tuo negozio. Controlla la tua attività in tempo reale.
-
- Botão “Oferta especial”: Os produtos com esta opção ativada serão os primeiros a serem mostrados em seu catálogo externo.

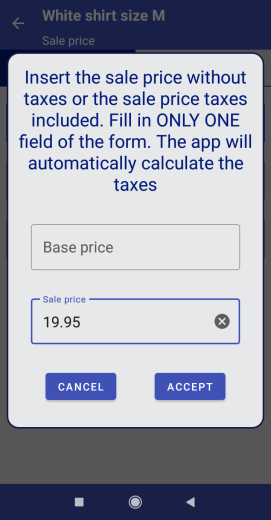
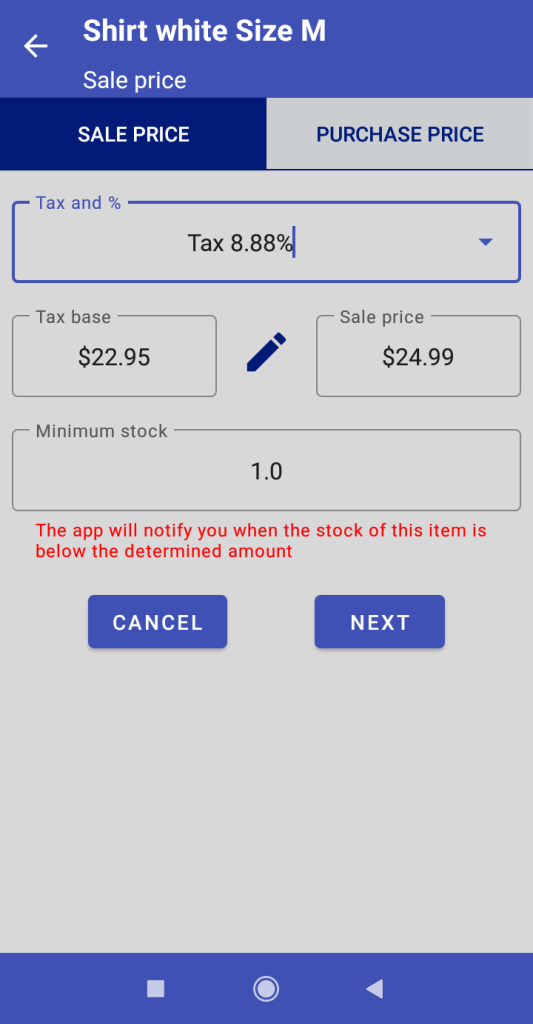
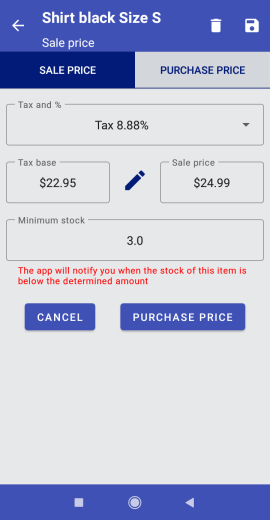
2.1.2 Adicionar item: TELA DE PREÇO EM PROMOÇÃO
-
Seletor de impostos e %: aqui, escolheremos o imposto e a porcentagem correspondente aplicável à venda do nosso produto ou serviço. Deve ter sido previamente configurado em “Impostos e %” na guia “Início”.
Estoque mínimo: o aplicativo nos notificará quando o estoque disponível do produto estiver abaixo dessa quantidade. Unidades do produto que você considera seguras para evitar quebra de estoque.
- Preço base, botão
 preço de venda: ao selecionar uma porcentagem de imposto ou tocar, o aplicativo mostrará uma caixa de diálogo. Insira o preço de venda ou o preço sem impostos e o aplicativo realizará os cálculos com a taxa de imposto selecionada.
preço de venda: ao selecionar uma porcentagem de imposto ou tocar, o aplicativo mostrará uma caixa de diálogo. Insira o preço de venda ou o preço sem impostos e o aplicativo realizará os cálculos com a taxa de imposto selecionada.


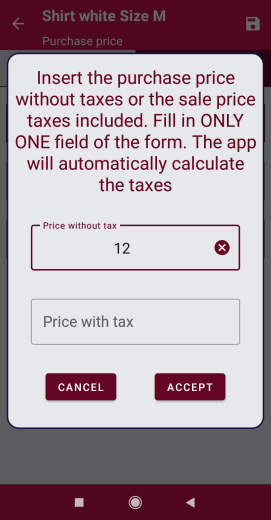
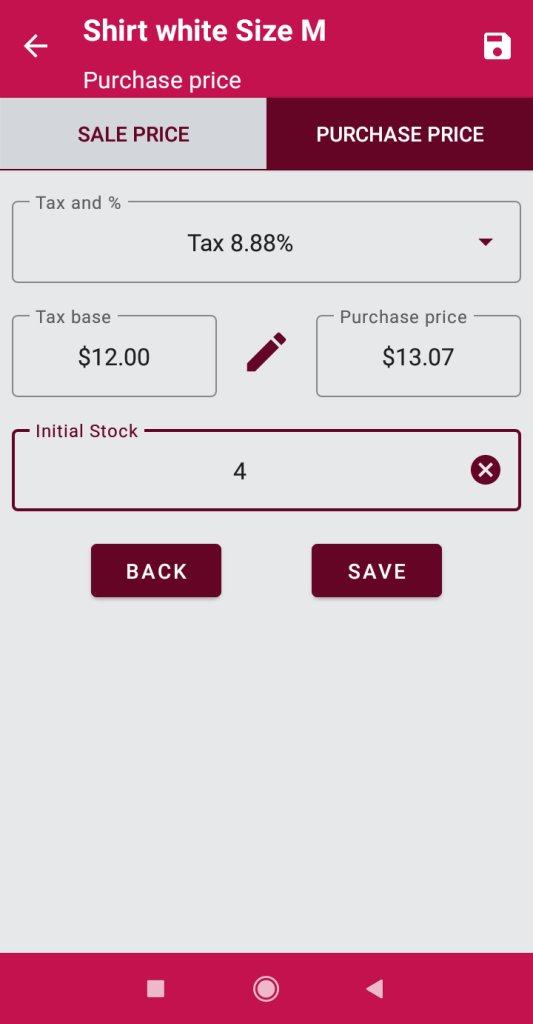
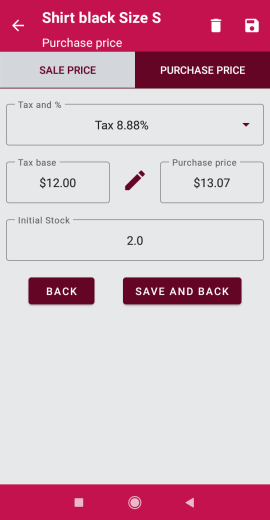
2.1.3 Adicionar item: tela de PREÇO DE COMPRA
- Estoque inicial: número de unidades que você tem inicialmente em seu armazém. O programa considerará o preço incluído nesta aba como o preço de custo inicial do seu estoque para cálculos nos relatórios.
- Botão de SALVAR
 e botão na barra de ferramentas: Salvar alterações e nosso produto foi adicionado.
e botão na barra de ferramentas: Salvar alterações e nosso produto foi adicionado. - Seletor de impostos e %, botão
 de base de impostos, preço de compra: Funciona exatamente como a guia “PREÇO DE VENDA”, mas a cor é diferente para que o usuário sempre tenha uma referência visual rápida de que está editando um preço de compra e não um preço de venda. As telas e formulários azuis são para clientes, vendas e relatórios de vendas, enquanto as vermelhas são para fornecedores, compras e relatórios de compras.
de base de impostos, preço de compra: Funciona exatamente como a guia “PREÇO DE VENDA”, mas a cor é diferente para que o usuário sempre tenha uma referência visual rápida de que está editando um preço de compra e não um preço de venda. As telas e formulários azuis são para clientes, vendas e relatórios de vendas, enquanto as vermelhas são para fornecedores, compras e relatórios de compras.


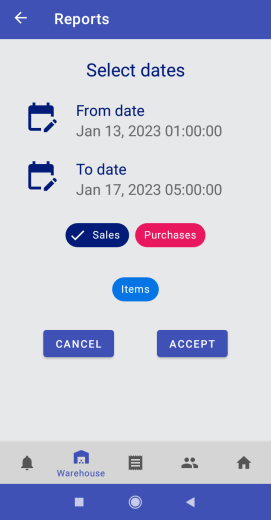
2.2 Tela de RELATÓRIOS
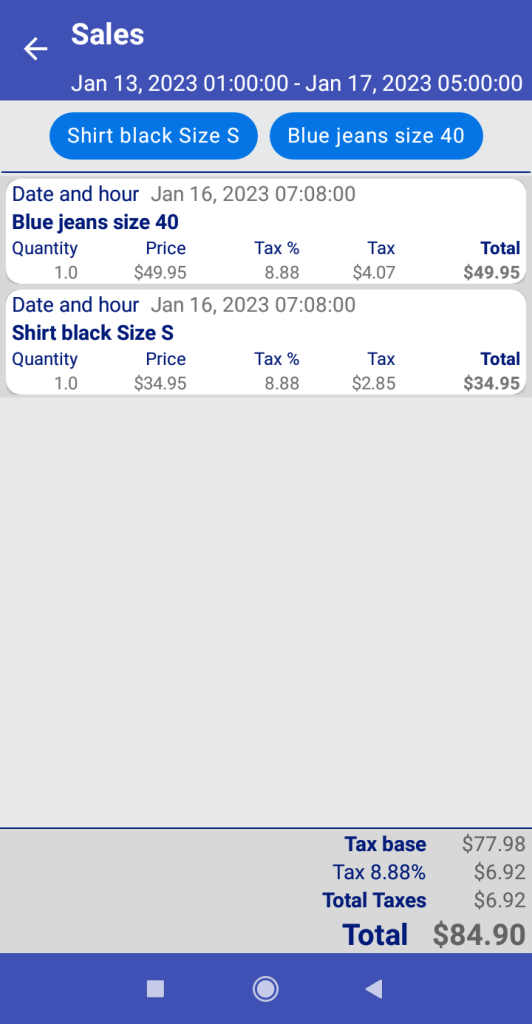
Nesta guia, você pode configurar relatórios de armazém até o minuto. Depois de selecionadas as datas e horários, você deve escolher se deseja um relatório de “Vendas”, “Compras” ou “Vendas e Itens” ou “Compras e Itens”.


Toque no item e ele será adicionado ao seu relatório de vendas/compras. Toque novamente no item ou no chip com o nome e o item será excluído do relatório.
Na tela de relatório, veremos se é um relatório de compra ou venda e as datas que ele inclui (barra de ferramentas). Em seguida, serão exibidos os produtos incluídos no relatório (se tivermos selecionado um item específico) e, na parte inferior, um resumo e o total.

2.3 CONTROLE DE ESTOQUE, editar e excluir itens
Um simples clique na nossa lista de itens do “Armazém” e entraremos na tela de Edição de item. A barra de ferramentas nos mostrará o botão “Excluir” e o botão “Salvar alterações”.
Tudo funciona de maneira semelhante à adição de um novo item, mas com duas diferenças: veremos os campos “Estoque disponível” / “Estoque mínimo” na parte superior e “Preço de venda” / “Preço de compra” e “%” (percentual de lucro) na parte inferior.
2.3.2 Tela de DADOS: Editar ou excluir itens do armazém
Na aba PREÇOS, “Estoque disponível” indicará o número de itens que temos disponíveis em nosso armazém. Importante: Os itens serão deduzidos do nosso inventário quando forem “servidos” em nossas faturas, não quando forem incluídos nelas.
“Estoque mínimo” indicará a quantidade mínima disponível abaixo da qual o aplicativo exibirá um aviso. Essa funcionalidade é especialmente útil quando queremos evitar a falta de estoque. Quando o “Estoque disponível” estiver abaixo do “Estoque mínimo”, “Estoque disponível” aparecerá em vermelho com o texto “Abaixo do estoque mínimo!”.
Também veremos um sinal de “Aviso” na lista geral de itens. O distintivo “Armazém” mostrará o número de itens cuja quantidade disponível está abaixo do “Estoque mínimo” planejado.
Os preços na parte inferior mostrarão rapidamente o preço de compra e o preço de venda SEM IMPOSTOS, e para evitar erros, o campo % indicará a porcentagem de lucro. Se for negativo e tivermos definido um preço de venda menor que o preço de compra, ele mostrará a porcentagem em vermelho. Para editar os preços, clique na guia “PREÇOS”.

2.4 Guia PREÇOS
Você também pode modificar preços, “Estoque mínimo” (na tela PREÇO DE VENDA) e “Estoque inicial” (na tela PREÇO DE COMPRA), assim como ao adicionar um novo produto.


2.5 Aba CONTROLE DE ESTOQUE
Esta tela mostrará um resumo completo de todos os movimentos do item em consulta. Além disso, podemos filtrar (![]() botão para filtros avançados) os dados e fazer ajustes (
botão para filtros avançados) os dados e fazer ajustes (![]() botão) para modificar o estoque de um item específico. Após fazer o ajuste, o estoque do item ajustado será alterado.
botão) para modificar o estoque de um item específico. Após fazer o ajuste, o estoque do item ajustado será alterado.

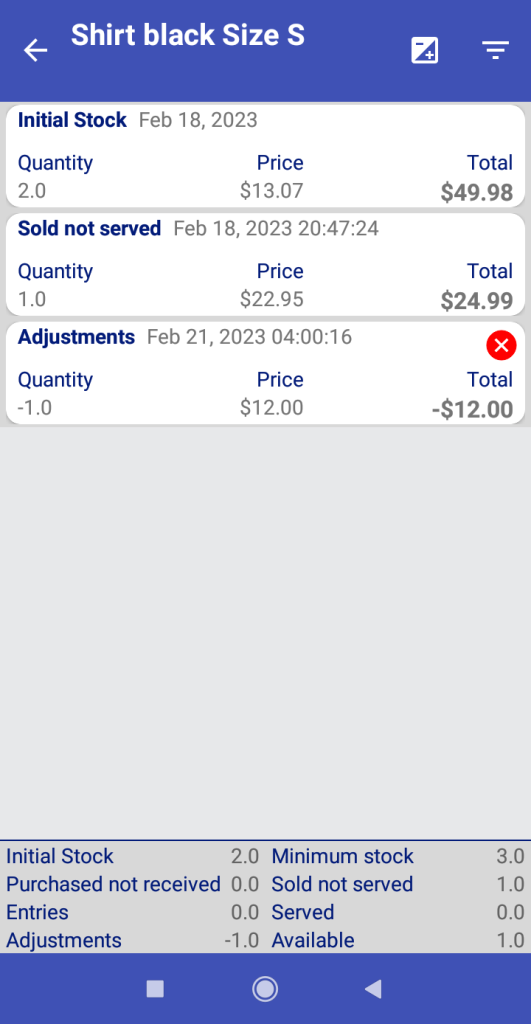
2.6 Tela de ajustes
Nesta tela, podemos modificar o estoque de um determinado item em casos de correções, perdas, danos, atualização de inventário ou qualquer outro motivo.
Podemos selecionar a data em que fazemos o movimento, o preço de avaliação do item (sem impostos) e a quantidade a ser modificada.
Vamos imaginar que descobrimos que uma das camisas em nosso estoque está danificada e não pode ser vendida. Se a camisa custar $12.00, o ajuste seria como vemos no exemplo, selecionando o ajuste “Negativo”. Este ajuste subtrairá uma unidade disponível do nosso estoque.
Let’s imagine that we discover that one of the shirts in our stock is damaged and cannot be sold. If the shirt cost $12.00 the adjustment would be as we see in the example, selecting “Negative” adjustment. This adjustment will subtract one available unit from our stock.

Agora vamos ver nosso ajuste como mais um movimento em nossa lista.
Os “Ajustes” serão editáveis a partir desta mesma tela, clicando no botão.

Agora o aplicativo nos mostrará um aviso na lista de artigos daquele item cujo estoque esteja abaixo do mínimo estabelecido.
Da mesma forma, a insígnia do “Armazém” mostrará quantos itens temos abaixo do estoque mínimo.

Notificações
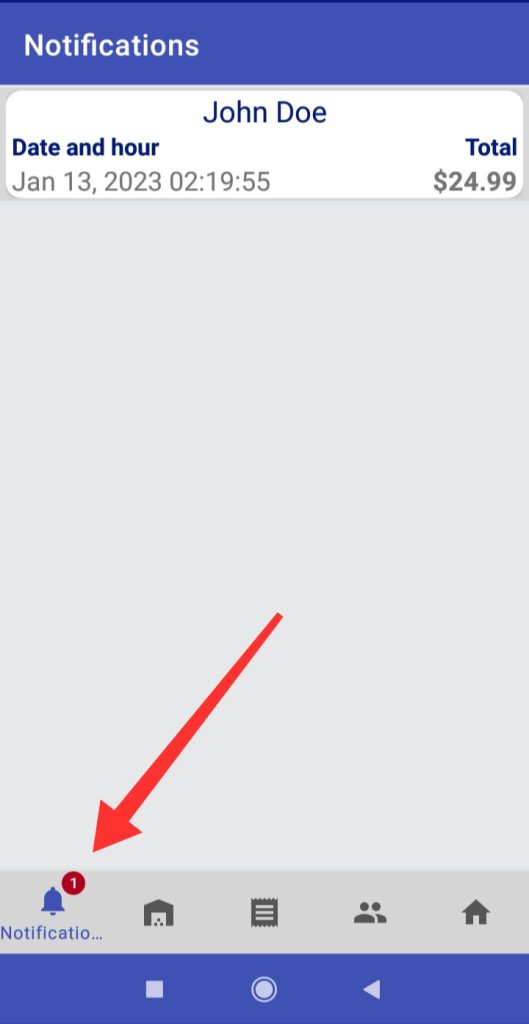
3.1 Gerenciamento de notificações: notificações push e alertas do aplicativo
Nesta aba, veremos os pedidos/mensagens recebidos pelos usuários externos do aplicativo. Quando um usuário Cliente acessa o aplicativo My Favorite Shop, ele poderá ver os itens em nosso catálogo, fazer pedidos ou reservas e entrar em contato com nosso negócio. Um cliente ou potencial cliente que utiliza este meio para entrar em contato conosco será adicionado ao nosso banco de dados de Clientes e o pedido será adicionado automaticamente às nossas faturas. O próprio cliente fornecerá seus dados e, com o pedido, a fatura será gerada. Tudo isso para que a gestão das tarefas administrativas seja o mais simples possível e você possa usar seu tempo para o que é verdadeiramente produtivo em seu negócio.
Assim que um cliente faz um pedido, o aplicativo nos notifica com uma notificação push* em nosso terminal Android. Além disso, o ícone de notificação mostrará em tempo real o número de notificações recebidas e não lidas.

* Assim como no Whatsapp, Telegram ou em qualquer aplicativo de mensagens, você receberá notificações push somente se permanecer conectado ao aplicativo. Se você sair do aplicativo, não receberá notificações push em tempo real, mas quando fizer login novamente, verá que suas notificações estarão lá sem perda de informações.

Ao tocar na notificação, veremos os detalhes e seu conteúdo. As informações de faturamento e contato do cliente (se eles desejarem fornecê-las) estarão acessíveis em seu arquivo na guia “Clientes” do aplicativo e a fatura do pedido também será adicionada à nossa lista de faturas. Tudo de maneira automatizada.
Será possível ver os detalhes do item ou itens em nossa fatura, bem como quaisquer comentários ou solicitações do cliente e o status do pedido: Enviado, se o item saiu de nosso armazém e a entrega foi concluída, e Pago, se o pagamento foi recebido. Os status gerais na parte superior mudarão assim que todos os itens na fatura forem marcados como “Enviados” ou “Pagos”.
Na próxima seção, veremos como realizar operações com clientes e fornecedores.

Clients/Suppliers
Nesta guia, teremos acesso à lista de clientes e fornecedores do nosso negócio.
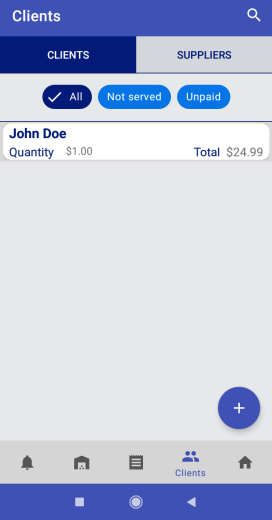
4.1 CLIENTES
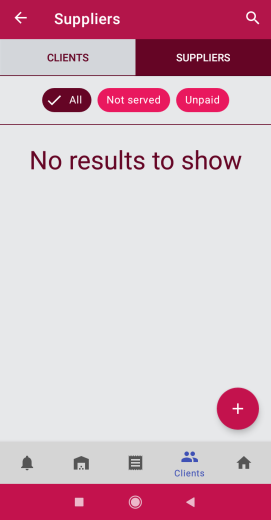
Na tela CLIENTES, podemos ver que a parte superior da barra de ferramentas possui uma função de pesquisa por nome (botão ![]() ) na lista e três botões de filtro rápido: “Todos”, “Não atendidos” (que mostrará clientes com valores em suas faturas pendentes de atendimento e o valor em sua moeda desses valores) e “Não pagos” (clientes com valores de cobrança pendentes).
) na lista e três botões de filtro rápido: “Todos”, “Não atendidos” (que mostrará clientes com valores em suas faturas pendentes de atendimento e o valor em sua moeda desses valores) e “Não pagos” (clientes com valores de cobrança pendentes).
Ok, mas… e se na minha empresa quase todas as minhas vendas são feitas para clientes anônimos em minha loja física? Sem problemas: vamos ver como adicionar um cliente/fornecedor ao aplicativo e mais recursos do aplicativo My favorite shop como um ponto de venda. Vamos clicar no botão ![]() .
.


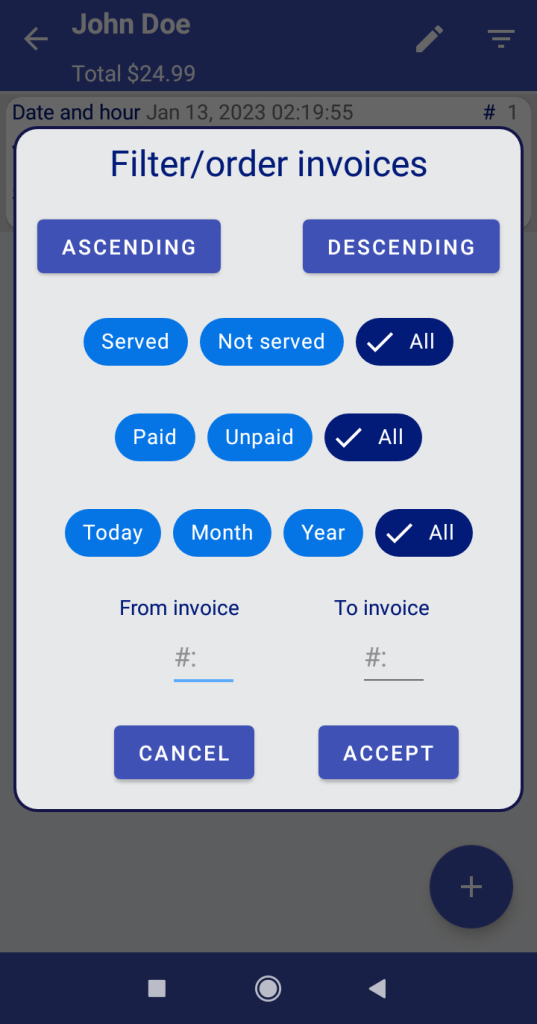
4.1.1 Opções de filtragem
Ao tocar em um cliente da lista, acessaremos a tela de resumo de faturamento onde também podemos editar, excluir e filtrar as informações desse cliente específico.
De forma eficiente e rápida, poderemos ter uma lista das faturas desse cliente com valores pendentes de serviço ou pagamento e limitar de todas as maneiras possíveis o intervalo de tempo que gostaríamos de exibir.

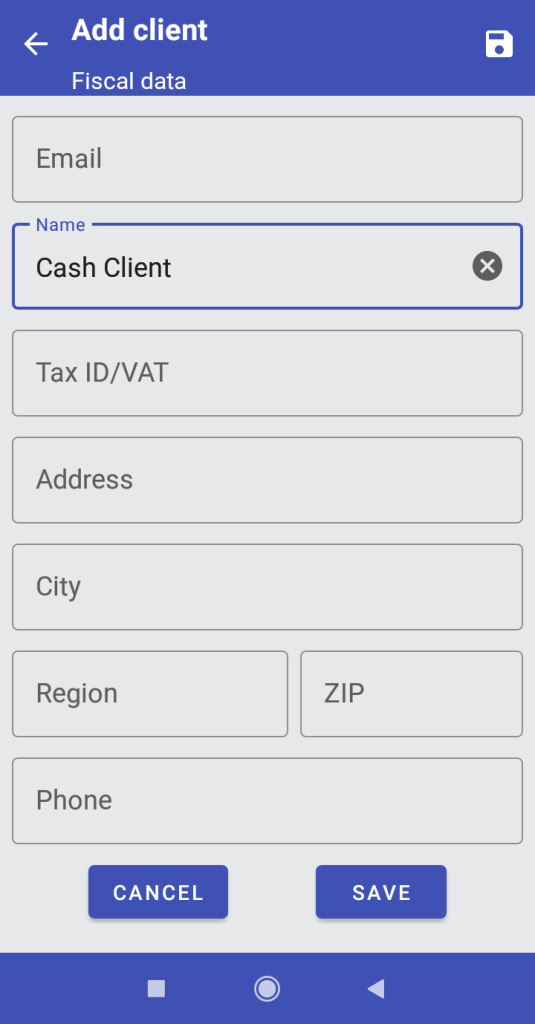
4.1.2 Adicionando um novo cliente ou fornecedor
Voltando para nossa lista geral de clientes, depois de pressionar o botão “Adicionar” será exibido um formulário onde você pode preencher os campos que precisamos mostrar em nossas faturas.
Da mesma forma, ao tocar em um cliente/fornecedor nas listas, será possível editar/excluir os dados daquele cliente.
IMPORTANTE: Excluir um cliente/fornecedor não exclui as faturas associadas a esse cliente/fornecedor. Se você deseja excluir um cliente/fornecedor do seu banco de dados porque sabe que não usará esses dados novamente, não perderá as faturas associadas a ele.
Em nosso exemplo, adicionamos um cliente genérico que usaremos para vendas que não requerem a emissão de uma fatura personalizada.
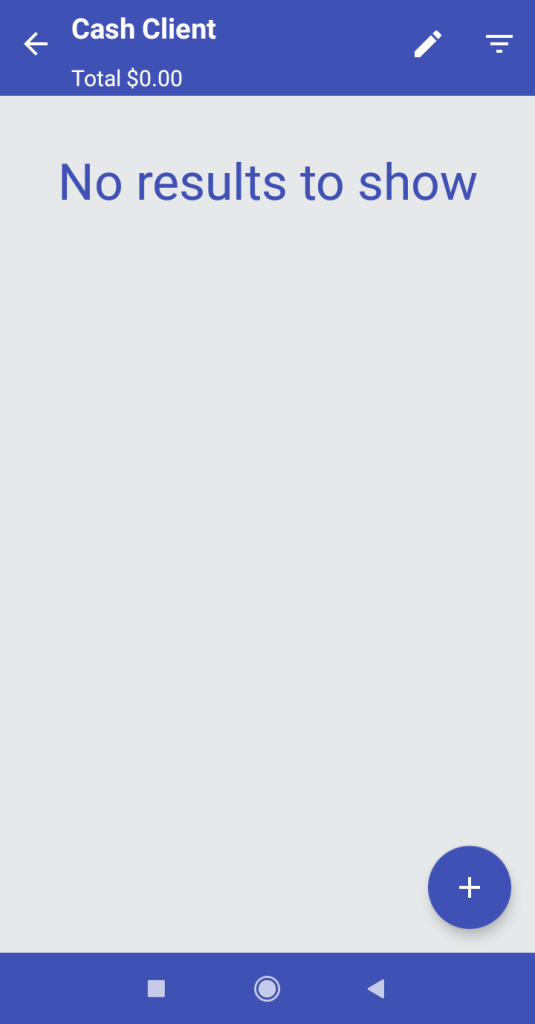
Clique em SALVAR e em nossa tela de Detalhes do Cliente, vamos usar esse cliente para gerar uma nova fatura.

O aplicativo nos mostrará o nome do cliente na barra de ferramentas e uma lista vazia.
Além disso, veremos o total das faturas que o cliente tem, o ![]() botão para editar/excluir seus dados e o botão
botão para editar/excluir seus dados e o botão ![]() (como mencionamos anteriormente). Tudo pronto para adicionar uma nova venda. Clique no botão “Adicionar Fatura” e vamos adicionar a primeira fatura do nosso Cliente de Caixa recém-criado.
(como mencionamos anteriormente). Tudo pronto para adicionar uma nova venda. Clique no botão “Adicionar Fatura” e vamos adicionar a primeira fatura do nosso Cliente de Caixa recém-criado.

4.2 Adicionando uma nova fatura manualmente
Já vimos que uma notificação de um cliente introduz automaticamente uma fatura. A gestão manual de faturas também não é muito mais complicada.
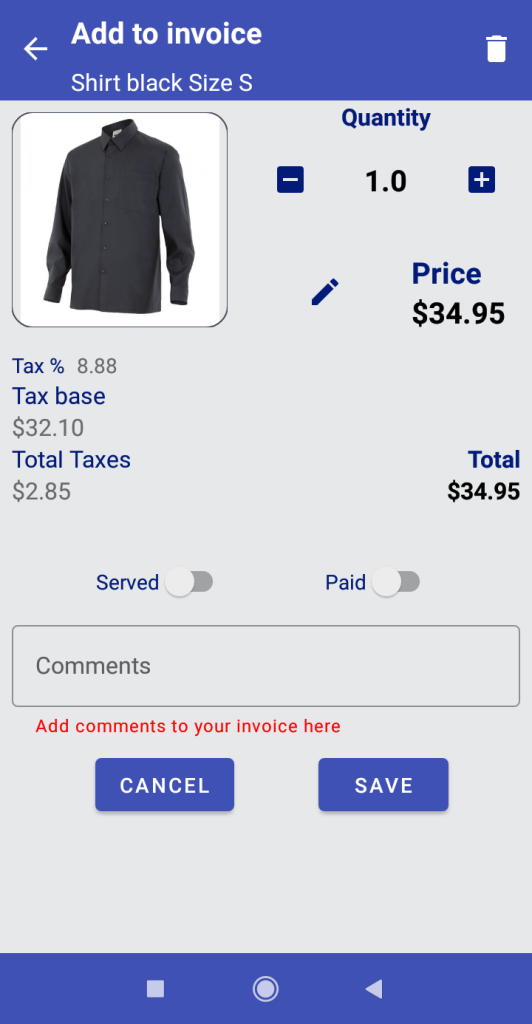
Quando adicionamos uma nova fatura ou queremos excluir uma já existente, o aplicativo nos perguntará se queremos adicionar itens à fatura recém-criada ou excluí-la permanentemente. Clique em Adicionar Itens e podemos pesquisar o produto de nosso catálogo que queremos adicionar.

Podemos pesquisar alfanumericamente ou usando o leitor de código de barras ![]() .
.


Depois de selecionado o produto, teremos a possibilidade de modificar a quantidade, o preço de venda, adicionar comentários à fatura e alterar o estado de Servido e Pago.
Veamos la gestión de facturas en nuestra próxima sección.

Faturas
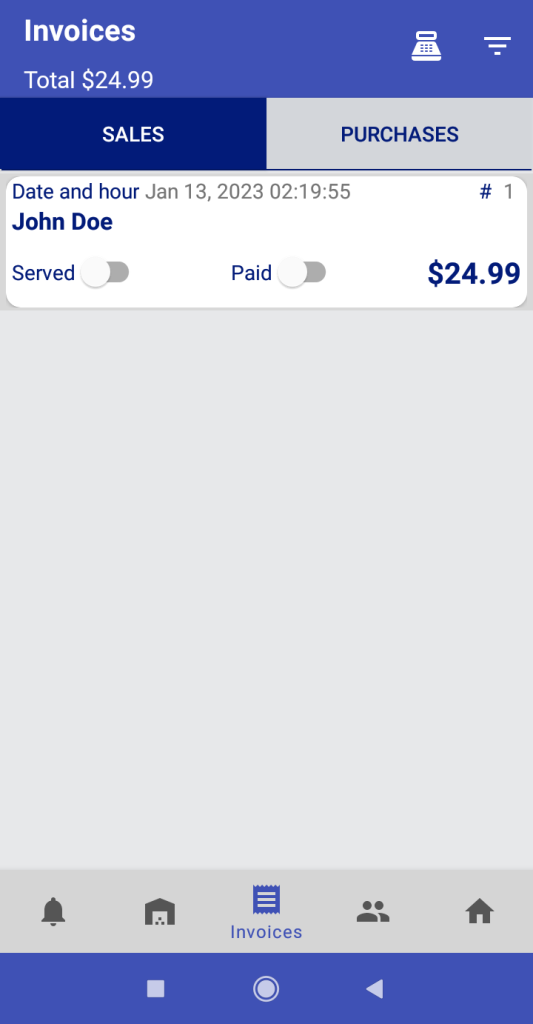
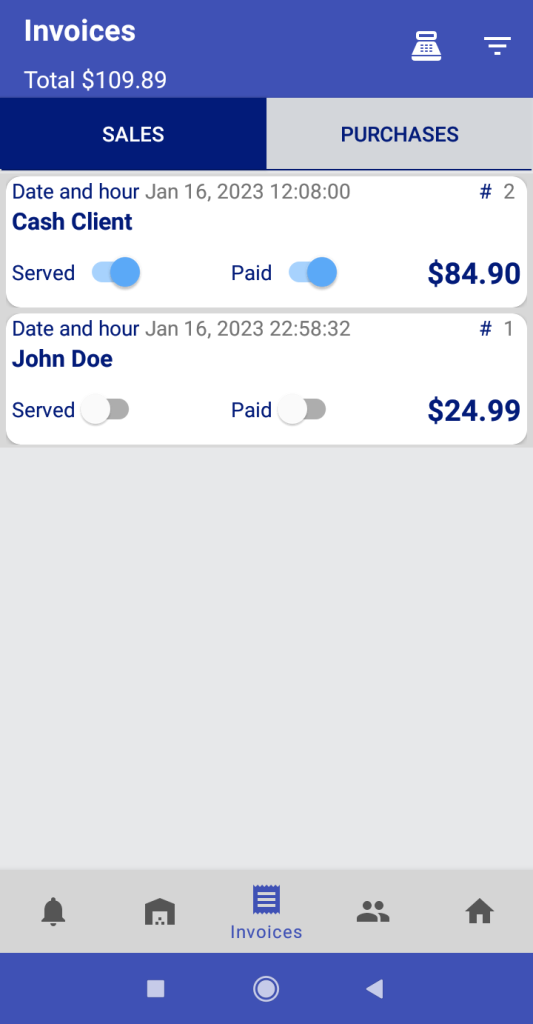
5.1 Faturas: TELA DE VENDAS
Aqui temos a lista de nossas faturas de vendas.
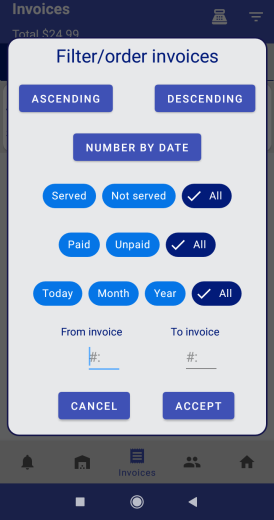
5.1.1 Vendas: Filtro de faturas
O ícone de filtro ![]() da barra de ferramentas mostrará as diferentes formas de filtragem que temos para nossas faturas. Tudo está configurado e projetado para que nenhum detalhe falte e as informações sejam acessíveis com precisão e rapidez.
da barra de ferramentas mostrará as diferentes formas de filtragem que temos para nossas faturas. Tudo está configurado e projetado para que nenhum detalhe falte e as informações sejam acessíveis com precisão e rapidez.


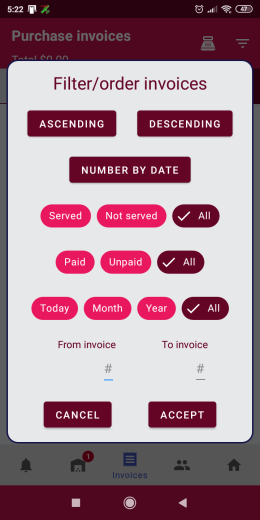
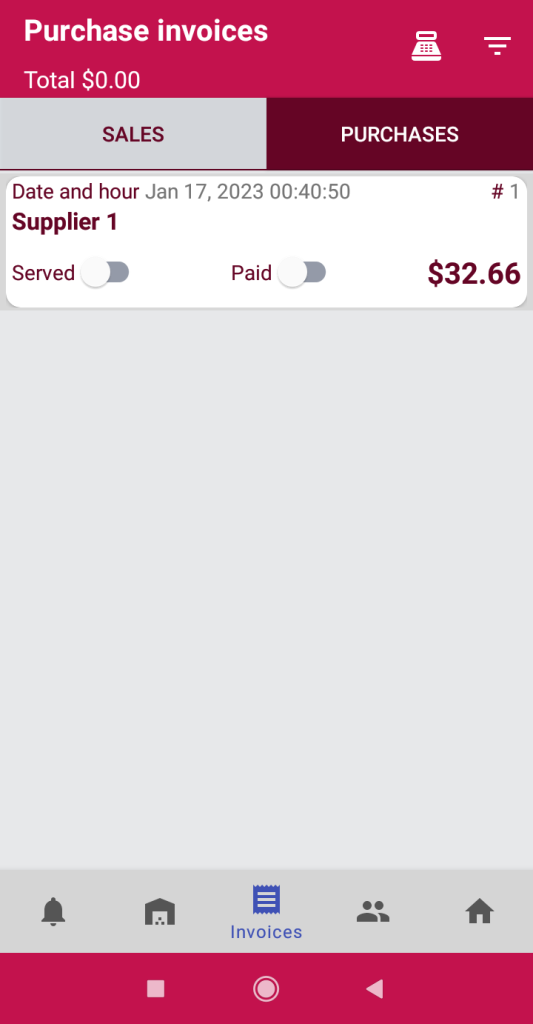
5.2 Faturas: tela de COMPRAS
Ele mostra a lista de nossas faturas de compra com as mesmas opções e usabilidade da seção de nossas faturas de venda, mas com uma cor diferente para evitar erros durante o nosso trabalho.


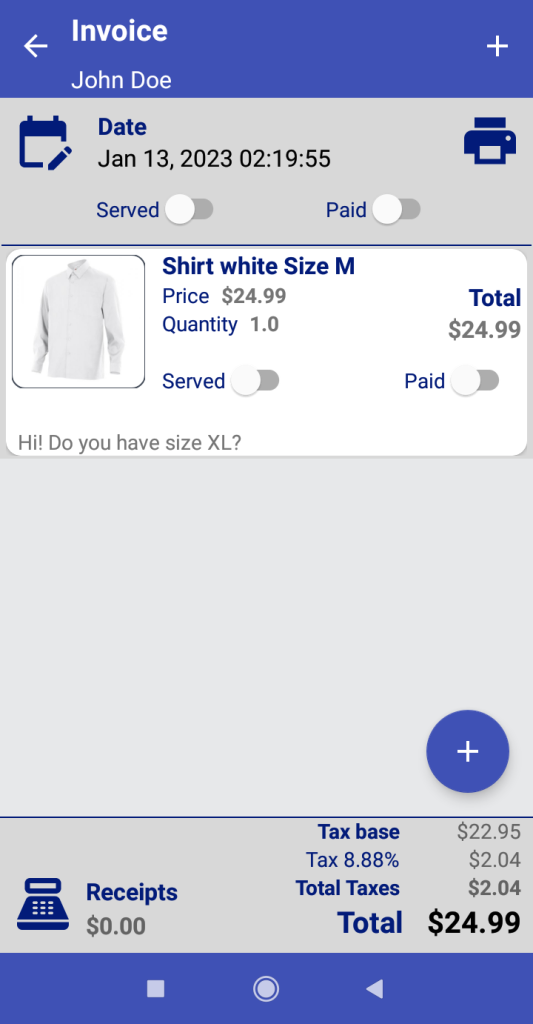
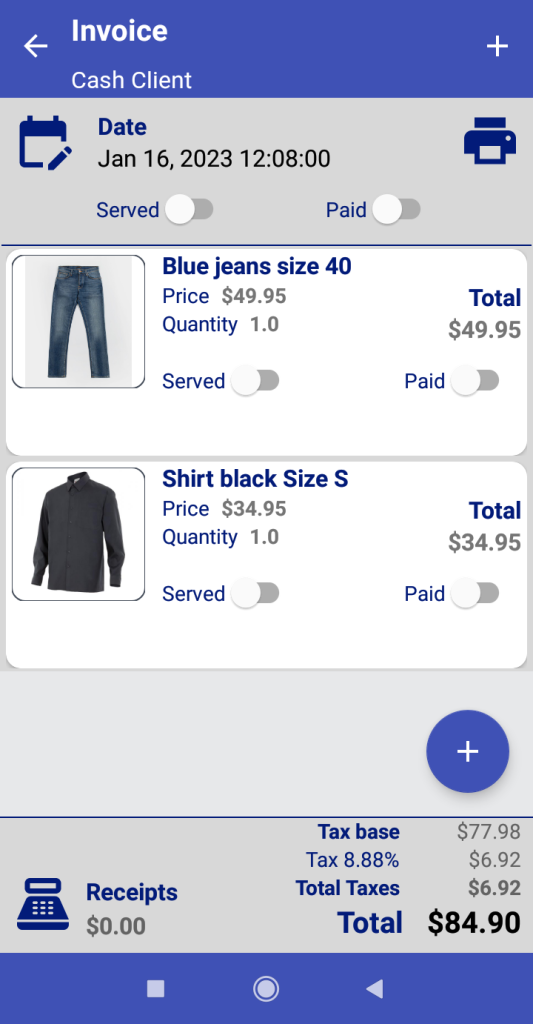
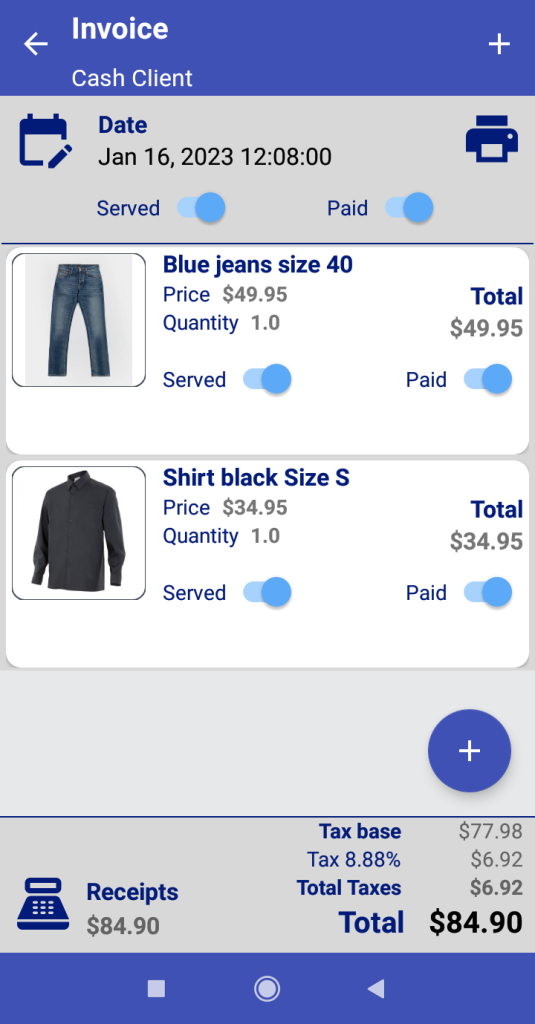
5.3 Detalhes da fatura
5.3.1 Editar/atualizar/excluir fatura
Na fatura, podemos adicionar novos itens com o botão ![]() , editar a data/hora
, editar a data/hora ![]() , generate a document for printing
, generate a document for printing ![]() , ver o status geral da fatura (se está totalmente paga ou servida), o total com a correspondente quebra de impostos e os pagamentos recebidos
, ver o status geral da fatura (se está totalmente paga ou servida), o total com a correspondente quebra de impostos e os pagamentos recebidos ![]() .
.
Se algum elemento não estiver servido ou pago, o status geral da fatura indicará nas listas gerais e nos indicadores superiores que algum elemento está faltando para ser cobrado/servido.
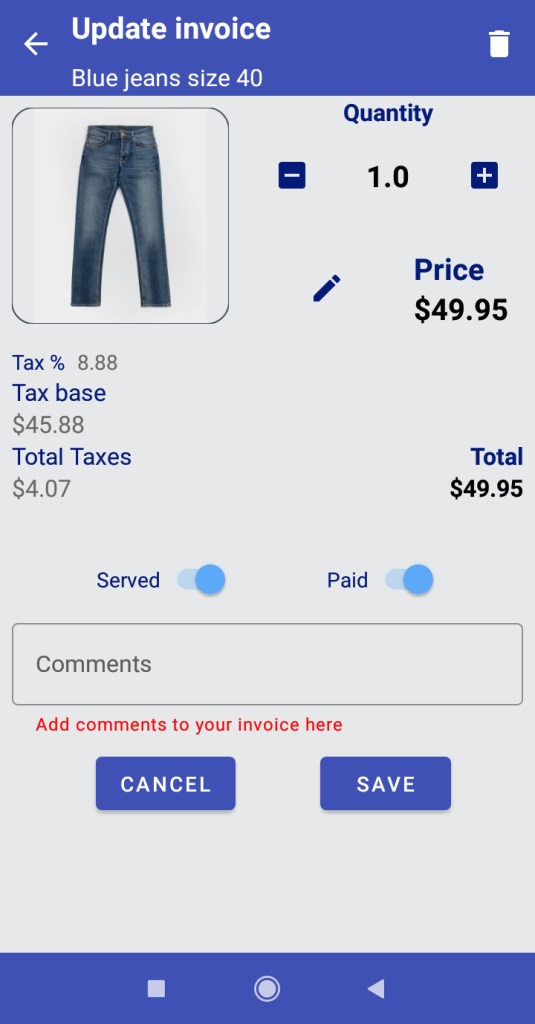
Toque no elemento desejado e podemos editar a quantidade, o preço e o status: pendente/entregue e pagamentos realizados.
Também podemos imprimir/enviar por e-mail a fatura automaticamente com o botão de impressão ![]() .
.

5.3.2 Detalhes da fatura
Ao ativar o Servido, o aplicativo descontará a quantidade vendida de nosso estoque. Este detalhe é importante porque haverá casos em que teremos faturado produtos que ainda não foram entregues ao cliente. Tudo é projetado para ter um controle detalhado de nosso negócio.
Em nosso exemplo, a venda é imediata (ativaremos o Servido) e geraremos a cobrança (ativaremos o Pago). Vamos ver a gestão de cobranças.

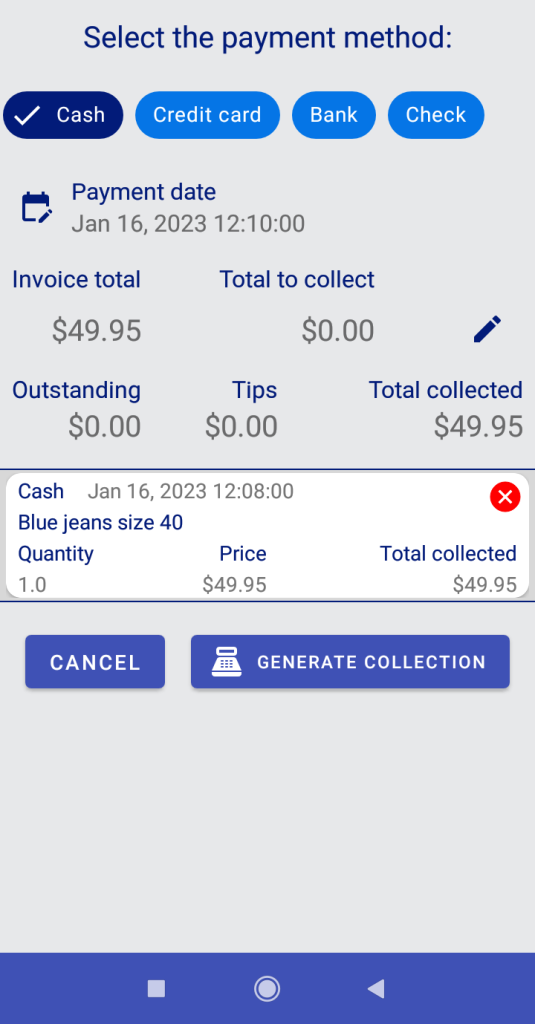
5.3.3 Editar fatura: Cobranças
Ao ativar o botão Pago, seremos direcionados para a seguinte tela onde podemos gerenciar o pagamento.
Selecionamos o método de pagamento (Dinheiro, Cartão de crédito, Banco, Cheque) e também podemos editar o valor, a data e a hora da cobrança. Se o valor cobrado for menor que o valor total, o aplicativo gerará uma cobrança parcial. Se o valor arrecadado for maior que o total, o aplicativo refletirá o valor em Gorjetas. Não será necessário separar o dinheiro: sempre ficará claro o que foi coletado e o conceito da cobrança.
Tocando em Pago novamente, seremos levados à lista de cobranças. Se quisermos editar/excluir/atualizar as cobranças, podemos excluir a cobrança atual, alterar a data, o método de pagamento e o valor arrecadado.

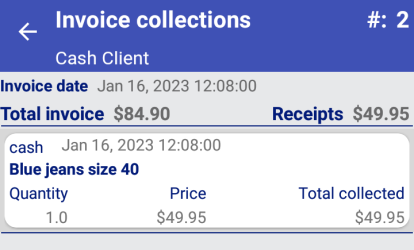
Na nossa tela de faturas, ao tocar em Recebimentos ![]() , podemos ver a lista de todos os detalhes dos recebimentos.
, podemos ver a lista de todos os detalhes dos recebimentos.

Quando todos os elementos de uma fatura estão pagos ou servidos, o indicador de status geral na parte superior também mudará de status e poderemos ver na lista geral de faturas e também na fatura específica.
No rodapé, em caso de ter várias taxas de imposto, elas apareceriam desmembradas em diferentes linhas.

Em nossa lista de faturas, veremos nossos documentos numerados por data/hora crescente, o valor total e teremos acesso a filtros avançados rápidos ![]() e relatórios de cobranças
e relatórios de cobranças ![]() .
.
Da mesma forma, poderemos acessar as faturas de COMPRA (cuja operação é a mesma, mas com todas as telas em vermelho para maior clareza e evitar erros de clique equivocados).

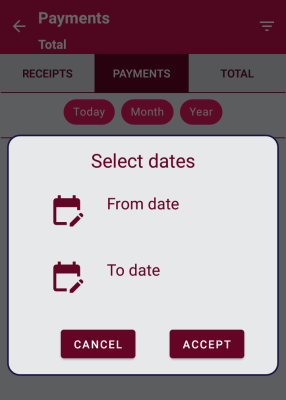
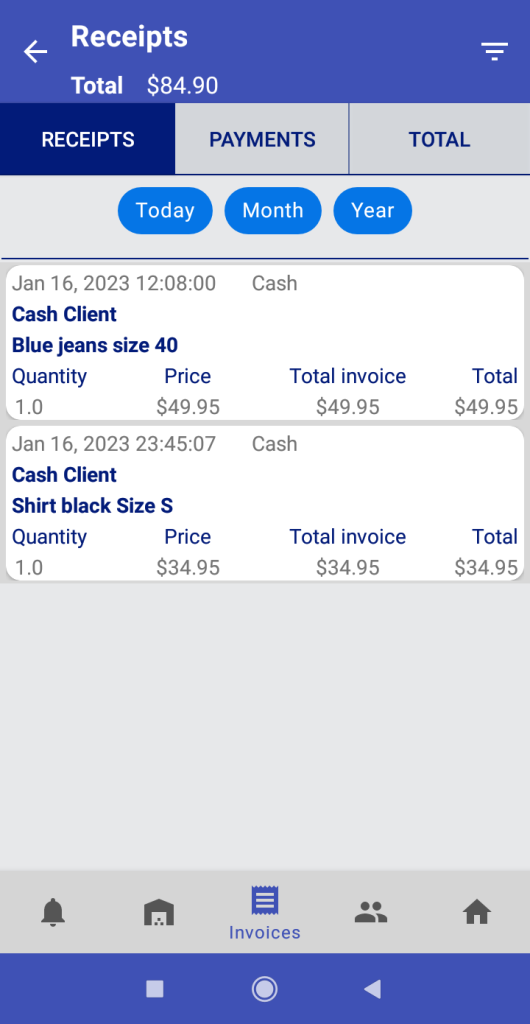
5.4 Relatórios de recibos e pagamentos:
Acesso às informações sobre nossos recibos e pagamentos.
Também temos filtros rápidos de um clique por período de tempo e opções de filtro de data mais avançadas ![]() .
.
Da mesma forma que com as faturas, as telas de PAGAMENTOS aparecerão em vermelho e as telas de cobrança em azul. No TOTAL, as cobranças e os pagamentos também são diferenciados por cor.


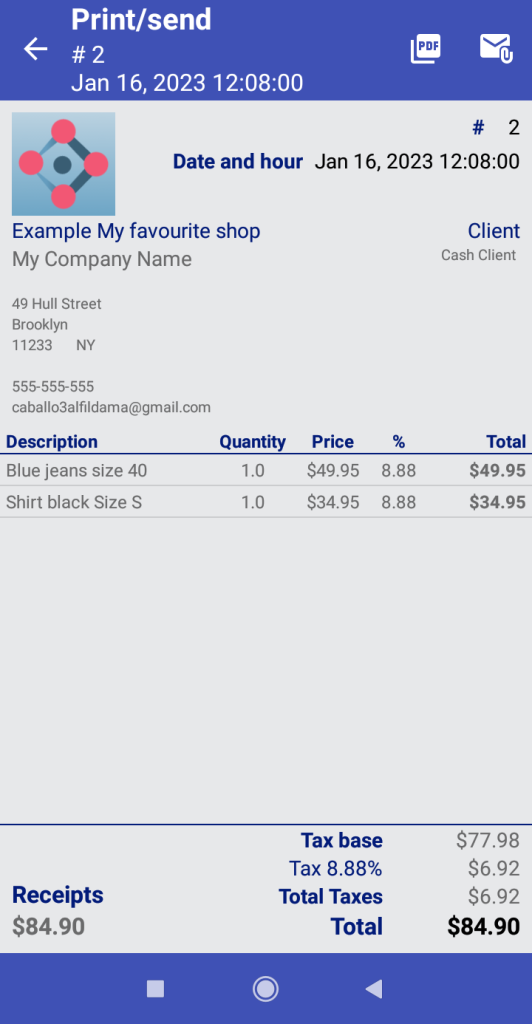
5.5 Imprimir/enviar faturas:
Na primeira vez, o aplicativo nos pedirá permissão para acessar nosso armazenamento. Isso é necessário se quisermos salvar uma cópia de nossas faturas em .pdf, como veremos.
Uma vez concedidas as permissões, o aplicativo nos mostrará a tela de impressão onde vemos duas opções na barra de ferramentas: o botão Salvar como .pdf ![]() e o botão Anexar a e-mail
e o botão Anexar a e-mail ![]() .
.
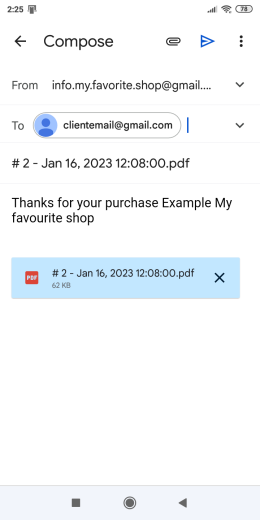
Salvar como .pdf salvará uma cópia da fatura em “Documentos” em nosso dispositivo. Anexar a e-mail abrirá uma caixa de diálogo onde podemos escolher nosso aplicativo de gerenciamento de e-mail e, assim, enviar um e-mail ao cliente com uma cópia do arquivo pdf anexada.
Se nosso cliente nos forneceu seu e-mail ou o adicionamos manualmente, esta tela de “Fatura anexada ao e-mail” é o que veremos após selecionar nosso gerenciador de e-mails, onde também podemos editar a mensagem padrão fornecida pelo aplicativo.